この度ブログ名を「TATSUMONO/タツモノ」から「monoree/モノリー」に変更しました。
※ついでにテーマもSANGO→SWELLに変更しました。
前々から変えたいなあとは思ってたのですがテーマを変更することもあり同じタイミングで実施しました。しばらく運営しているとブログ名変えたいタイミングって絶対ありますよね。今回はブログ名を変更したときに実施したことを備忘録的に書き留めたいと思います。
ブログ名変更の理由
僕の場合、「タツモノ」というブログ名も4文字で覚えやすかったのですが、「そろそろオリジナリティのあるブログ名に変更したいなあ」というのと「若干ブログの雰囲気ともあってなかったかな..」と思ってたのでテーマ変更のタイミングで思い切って実施しました。※新しいブログ名のコンセプトやロゴについてはプロフィールページにて触れてます。

ブログ名変更でやること
ブログ名変更します!..と意気込みつつまずは何からやればいいの?という方も多いハズ。僕も色々調べました。具体的にやることは下記のとおり
- ワードプレスの設定を変更する
- 各Googleツールの設定変更
- 各ASP(アフィリエイト・サービス・プロバイダ)へお知らせ
- SNS周りでの変更設定とお知らせ
では実際の手順をみていきましょう。
ブログ名変更でやること【ワードプレスの設定を変更する】
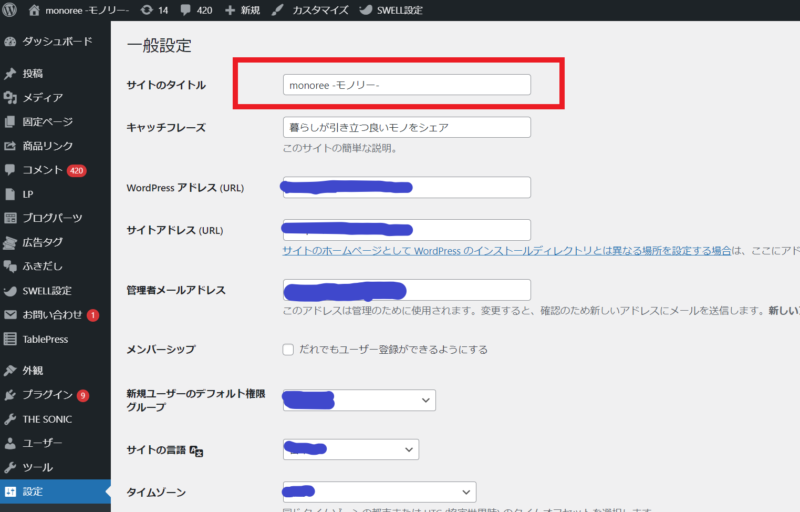
ワードプレスのダッシュボードを開き、「設定」タブをクリック。「一般」をクリックし一般設定を開きます。
一般設定の1番上の項目がサイトのタイトル=ブログ名なのでここを変更するだけ。僕はキャッチフレーズも同じタイミングで微修正しました。普段あまりいじらないので久しぶりに見ると修正が必要な箇所が見つかるかもしれませんね。

ヘッダーのロゴや画像も変更
ブログのヘッダーはデフォルトで↑で設定したブログ名が自動的に反映しますがロゴや画像を設定している方は再度作成、設定する必要があります。僕は下記のロゴをヘッダーに新たに設定しました。ちなみに「canva」という無料ツールで作成しています。ワードプレスのダッシュボードで「外観」→「カスタマイズ」をクリックしてヘッダー周りを設定しましょう。

プライバシーポリシー、プロフィールページの変更
結構忘れがちなのがインフォメーション関連のページ。固定ページやウィジェットで設定している場合は変更を忘れずに。僕の場合は固定ページで作成しているプライバシーポリシーのページ、ウィジェットに設定している自己紹介文を新しいブログ名に変更しました。
ブログ名変更でやること【各Googleツールの設定変更】
よく「ブログ名を変更したらアクセス数が減少した!」という場合はグーグルの設定を忘れている可能性が高いです。サイトがインデックスされなくなる可能性もあるので忘れずに。
グーグルアナリティクスのブログ名変更
グーグルアナリティクスを開き「管理」タブをクリック。プロパティ設定をクリックし、「プロパティ名」に新しいブログ名を設定し「保存」をクリック。
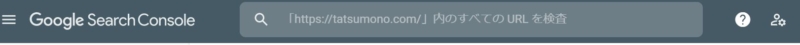
サーチコンソールにお知らせ
グーグルサーチコンソールを開いたら虫眼鏡マークの検査タブにトップページのURLを貼り付けてエンター。これでブログ名が変更したことをグーグルに通知される。

ブログ名変更でやること【各ASP(アフィリエイト・サービス・プロバイダ)へお知らせ】
新しいブログ名に変更した旨を各ASPにお知らせ、登録名を修正する必要もあります。僕の場合は
- もしもアフィリエイト
- A8
- バリューコマース
の各マイページから設定を変更しました。※Amazonアソシエイトはドメイン名だけだったので変更しませんでした。
ブログ名変更でやること【SNS周りでの変更設定とお知らせ】
ブログ名を変更したら忘れちゃいけないのがSNS周りの登録と発信。twitterでは普段お世話になっているフォロワーの方たちへもお知らせしましょう。僕の場合は
のプロフィールページの自己紹介文、マイページの登録名を変更しました。
アクセス数は?
アクセス数はほぼ変動はありませんでした。むしろ少し伸びた? 同じタイミングで実施したテーマ変更作業も滞りなく実施。特段大きな影響はなかったです。
※そもそもPV数がそこまで多くないのとブログ名での指名検索がほぼなかったので当然といえば当然ですが笑
ブログ名変更でやること まとめ
以上ブログ名変更時にやることをまとめました。
- ワードプレスの設定を変更する
- 各Googleツールの設定変更
- 各ASP(アフィリエイト・サービス・プロバイダ)へお知らせ
- SNS周りでの変更設定とお知らせ
やることが意外に多い。ブログ名1つ変更するだけでも結構時間をとられますよね。。休日などで一気にまとめてやることをおすすめします!
これからブログ名での指名検索が増えるようにがんばります..!
最後まで読んでいただきありがとうございます!少しでもこの記事が役に立てば嬉しいです。








コメント